视觉原则
考虑在驾驶安全下的车规级设计要求,保证内容的清晰可读、界面元素的易控性、以及表达的一致性,满足行驶到静止全场景下的认知识别。

内容易于获取和阅读
文字清晰可读;
元素的可理解;
信息密度合理。

目标易于触及和操作
热区大小合理;
预留安全距离;
信息层级短浅。

保持界面元素一致性
统一表达标准;
区分功能状态。
内容易于获取和阅读
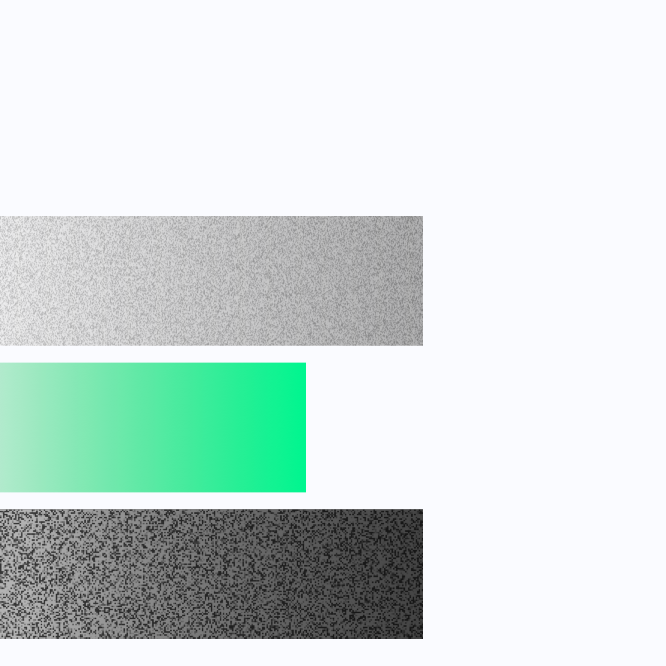
1.文字清晰可读
需确保文字信息能够通过瞥视快速识别。文字大小的最小值高度建议为22弧分或 4.5mm,文字与背景的对比度至少保证3:1以上。
2.元素的可理解
信息所传递的内容应该足够准确,应当减少对主要内容的干扰,避免纯装饰性的视觉元素产生歧义或混淆。图形的设计应当以认知度为第一优先权,信息内容表述应该具备普适性,可被不同年龄、职业、经验和性别的驾驶者解读。
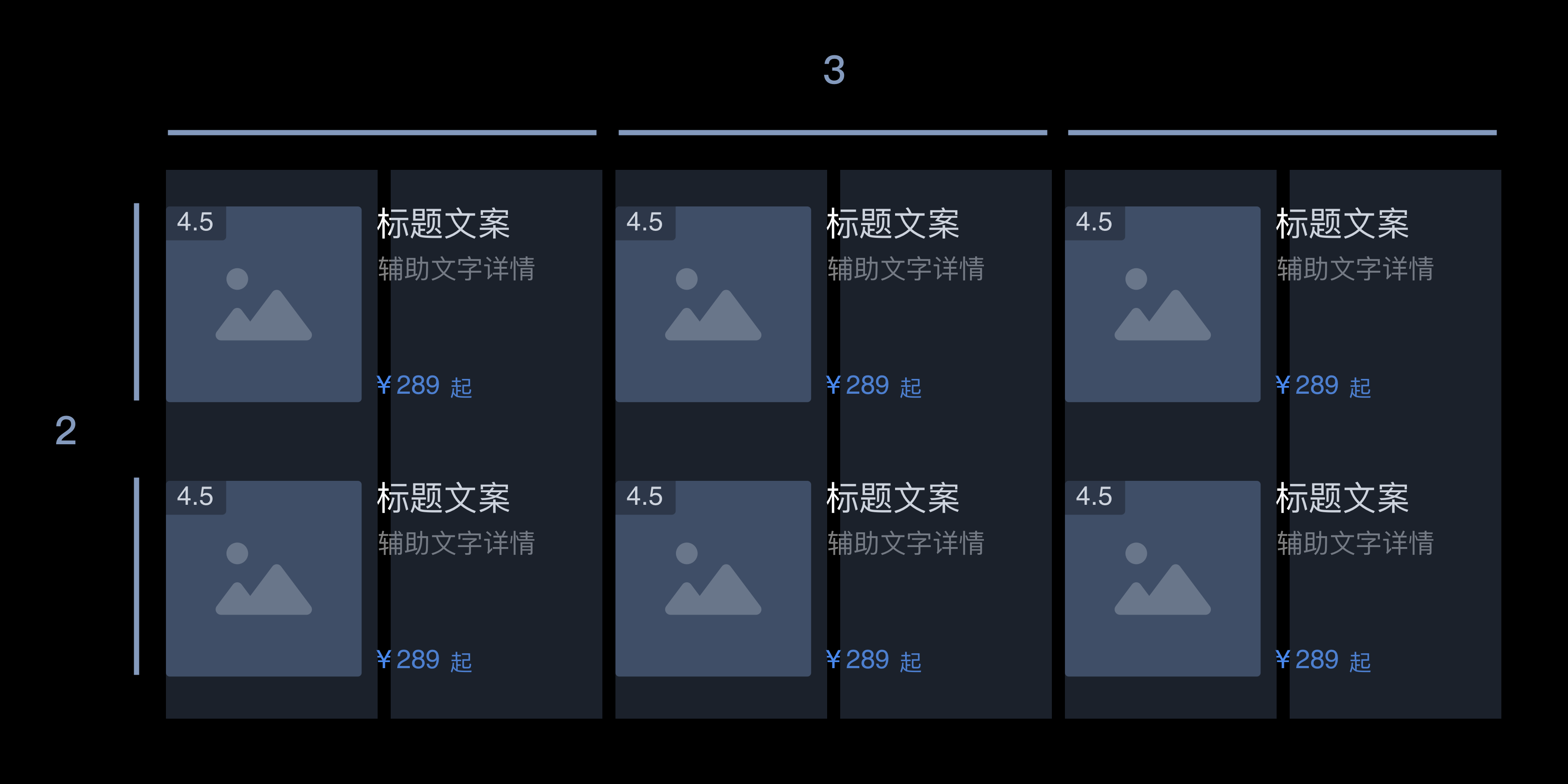
3.信息密度合理
控制单位区域内的信息密度,合理设计信息布局,避免超出驾驶者的阅读负荷。行车场景下的任务传达文字行长推荐7~9个字,13个字以内,满足短时记忆的容量为7±2;卡片式布局信息密度的建议3*2,可在4*1~4*2之间调整;列表式横屏信息密度建议为5栏,可在4~6之间调整。

目标易于触及和操作
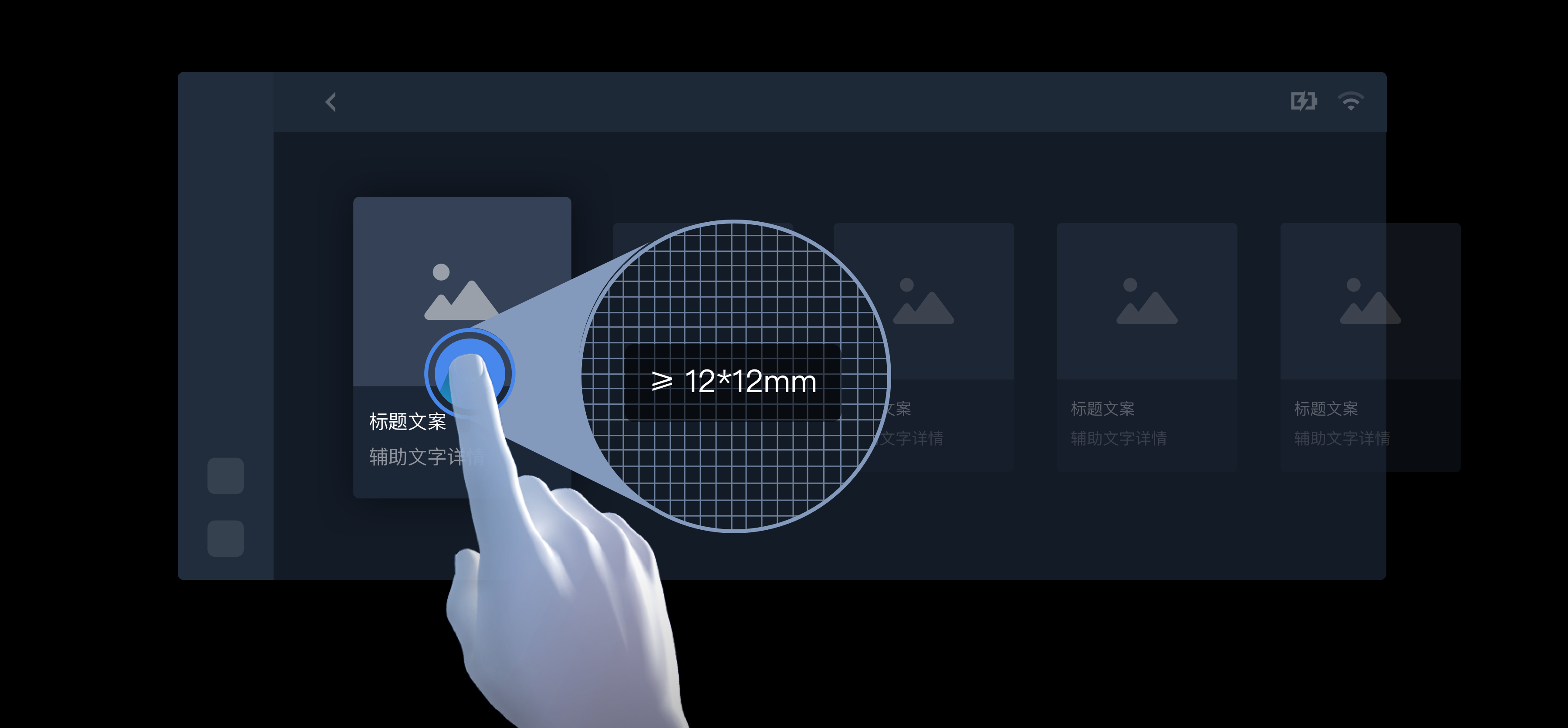
1.热区大小合理
保证目标触达的高效性,避免较小热区范围导致驾驶者分心和误操作,最小尺寸应为 12 x 12 mm。考虑到行驶过程的颠簸,在触控总面积不变的情况下,可略微牺牲宽度以保障高度。

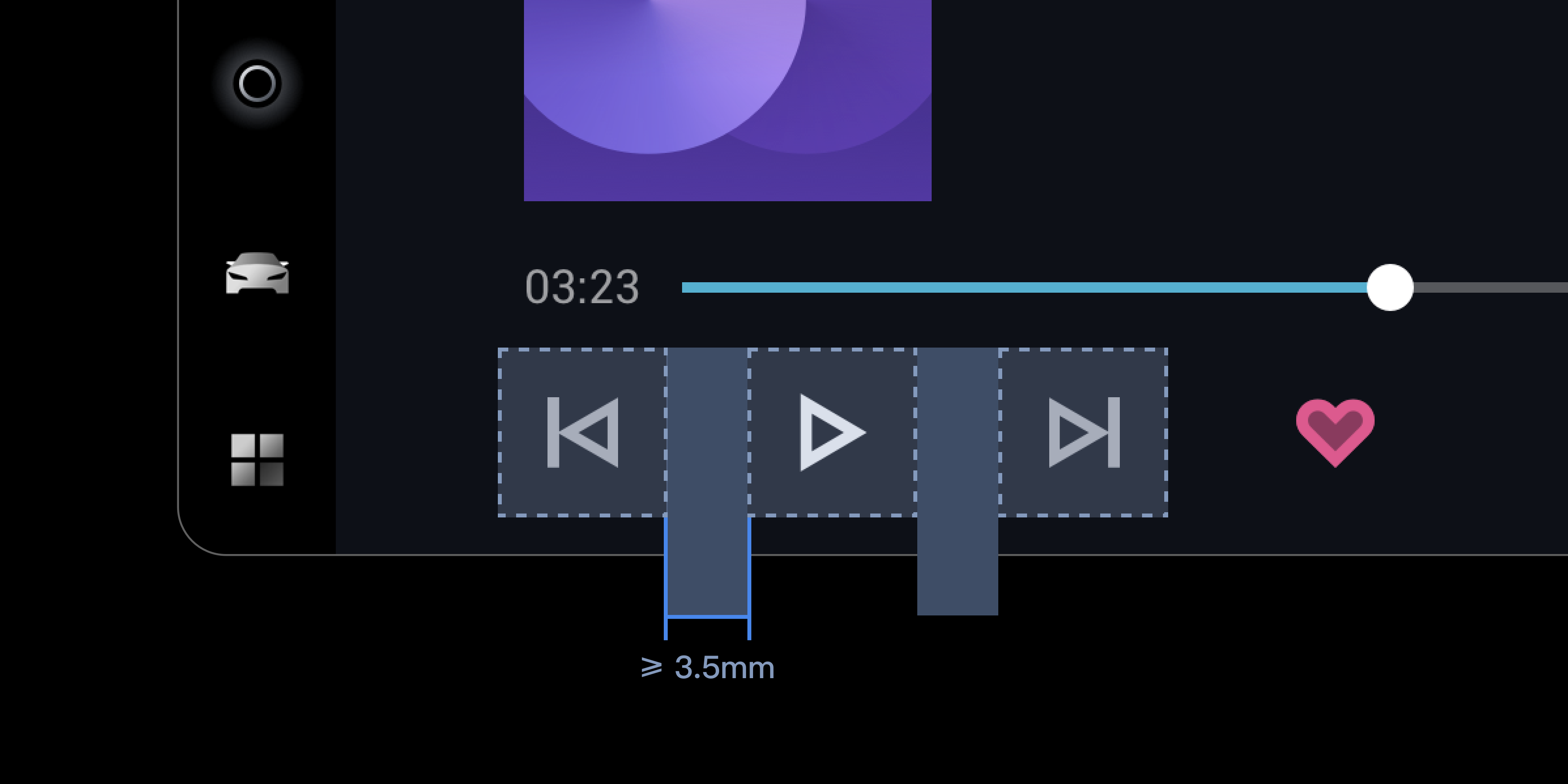
2.预留安全距离
避免元素热区过近或重叠,需要使可触摸目标之间预留足够的安全距离,至少保持 3.5mm 的热区间隔。

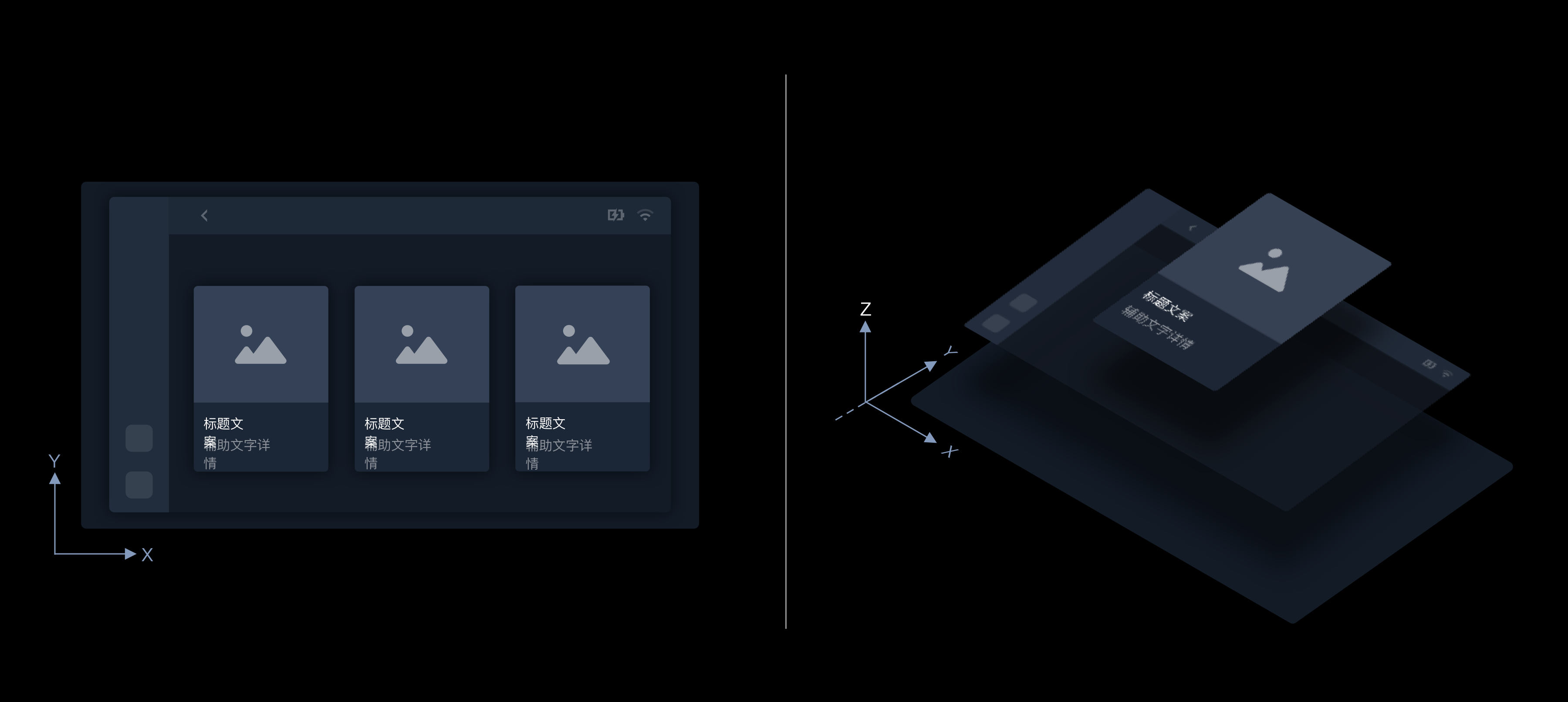
3.信息层级短浅
在符合阅读方向的基础上,应将信息按照优先级、类型进行分组放置,避免过超过3层的层级堆砌。可通过颜色深浅打造空间纵深的概念,越浅的颜色视觉上越靠前,以此划分信息层次。

保持界面元素一致性
1.统一表达标准
在页面中呈现的视觉表现(插画、图形、图标)、文案话术以及交互方式都需要保持一致且可预测,进行同类扩展时也应当采取相似原则进行。
2.区分功能状态
明确区分可交互与不可交互的内容,并保持两者之间有足够的对比。当控件不可用或当前内容无法访问时,需要与用户进行清晰的沟通。